آموزش HTML در ۵ جلسه

دوره آموزش HTML
آموزش زبان HTML در ۵ جلسه ۴ ساعته (در مجموع ۲۰ ساعت)
به صورت کاربردی

زبان نشانه گذاری متنی HTML یا Hyper Text Markup Language، یکی از اساسیترین و بنیادیترین زبانها در حوزه توسعه وب است. به کمک این زبان میتوانیم ساختار و قالببندی محتوای صفحات وب را ایجاد کنیم. زبان نشانه گذاری HTML به طراحان و توسعهدهندگان وب این امکان را میدهد تا با استفاده از تگها و عناصر مشخص، محتوای مورد نظر خود را به کاربران ارائه دهند.
زبان نشانه گذاری HTML در اوایل دهه ۱۹۹۰ ایجاد شد. این زبان بهعنوان ابزاری برای ساخت و مدیریت محتوای وب طراحی شده بود و به سرعت به یکی از زبانهای اصلی در حوزه برنامهنویسی وب تبدیل شد. نسخههای مختلف HTML، به تدریج معرفی شدند که از جمله آنها میتوان به HTML 3.2 ،HTML 2.0 و HTML 4.01 اشاره کرد. در سال ۲۰۱۴، HTML5 بهعنوان نسخه جدید و بهبود یافته این زبان بهطور رسمی معرفی شد که بسیاری از قابلیتهای جدید و بهینه سازیهای کاربردی را به همراه داشت.
ساختار و اجزای زبان نشانه گذاری HTML
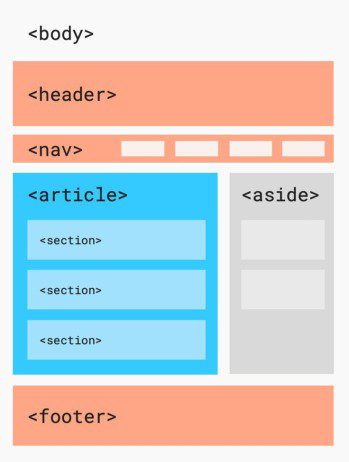
زبان HTML اجازه میدهد که محتوای صفحات وب به صورت سازمانیافته ارائه شود. یک سند HTML از تگهای مختلفی تشکیل شده است که به مرورگر وب میگوید که چگونه محتوا را نمایش دهد. ساختار اصلی یک صفحه HTML شامل تگهای ابتدایی و انتهایی، مانند <head> ،<html> و <body> است. در بخش <head> اطلاعاتی مانند عنوان صفحه، متا دیتا و پیوند به استایلها و اسکریپتها قرار دارد، در حالی که محتوای اصلی صفحه در بخش <body> قرار میگیرد.
تگها در زبان HTML به عناصر مختلفی تقسیم میشوند. از جمله این عناصر میتوان به تگهای عنوان <h1> تا <h6>، تگهای پاراگراف <p>، تگهای تصویر <img>، و تگهای لینک <a> اشاره کرد. هر کدام از این تگها ویژگیهای خاصی دارند که موجب میشود محتوا بهخوبی ساختاریافته و قابل فهم باشد.
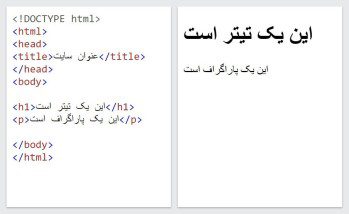
ساختار اولیه یک سند HTML مطابق تصویر زیر میباشد:

در این کد، <DOCTYPE html!> به مرورگر میگوید که سند از نوع HTML است. تگ <html> نشاندهنده شروع سند HTML میباشد و شامل دو بخش اصلی head و body است. بخش <head> شامل عنوان صفحه و بخش <body> شامل محتوای قابل مشاهده صفحه میباشد.
برای نوشتن تگهای HTML میتوان از یک ویرایشگر ساده متنی مانند Notepad استفاده کرد. علاوه بر آن میتوان از نرمافزارهای طراحی وبسایت که ویرایشگر کامل زبان HTML و دیگر زبانهای برنامه نویسی هستند استفاده کرد. یکی از این نرمافزارها، دریم ویور است که به کمک قابلیتهای موجود در آن، میتوان خطاهای کدنویسی را به راحتی پیدا نمود.
کاربردهای HTML
زبان نشانه گذاری HTML بهعنوان زبان نشانهگذاری متنی اصلی، در طراحی و توسعه وبسایتها بهکار میرود. با استفاده از HTML، توسعهدهندگان قادرند وبسایتهایی با ساختار مناسب و کاربرپسند ایجاد کنند. این زبان بهتنهایی توانایی ایجاد وبسایتهای پیچیده را ندارد و بیشتر برای ایجاد یک وبسایت استاتیک به کار میروند.
وبسایتها بهطورکلی به دو دستهی استاتیک و دینامیک تقسیم میشوند. وبسایتهای استاتیک، به وبسایتهایی اطلاق میشود که محتوای آنها ثابت بوده و تنها از فایلهای HTML استفاده میکنند. این نوع وبسایتها معمولاً بهسادگی طراحی میشوند و بارگذاری آنها سریع است. از مزایای وبسایتهای استاتیک میتوان به کم بودن هزینههای نگهداری، عدم نیاز به پایگاه داده و سادگی در میزبانی اشاره کرد. اما از معایب آن میتوان به عدم قابلیت بهروزرسانی آسان و عدم تعاملپذیری با کاربر اشاره کرد.
از سوی دیگر، وبسایتهای دینامیک میتوانند محتوای متغیر و تعاملی را به کاربران ارائه دهند. این نوع وبسایتها معمولاً از زبانهای برنامهنویسی مانند PHP ،Python و JavaScript استفاده میکنند و به پایگاههای داده متصل هستند. وبسایتهای دینامیک قابلیتهای بیشتری نظیر پردازش اطلاعات کاربران و ایجاد تجربههای شخصی سازی شده را دارا میباشند. البته، پیچیدگی بیشتر و هزینههای بالاتر نگهداری از معایب اصلی این نوع وبسایتها به شمار میرود.
اگرچه زبان نشانه گذاری HTML به تنهایی، فقط قابلیت ایجاد وب سایت ساده و استاتیک را دارد، اما این زبان نشانه گذاری در ترکیب با CSS و JavaScript بهطور مؤثری قدرت بیشتری پیدا میکند.
CSS به طراحان این امکان را میدهد که استایل و نمای بصری صفحات را کنترل کنند. به کمک CSS رنگ بندی، چیدمان و ظاهر سایت طراحی میشود.
از طرف دیگر، JavaScript به طراحان وب اجازه میدهد تعاملات کاربری را پیادهسازی کرده و سایت دینامیک یا پویا ایجادکنند.
ساخت فرمها، منوهای کشویی، و انیمیشنهای پیچیده تنها تعدادی از قابلیتهایی هستند که با ترکیب این سه فناوری محقق میشوند.

آموزش HTML دروازهای به دنیای وب
در دنیای امروز، فناوری اطلاعات و بهویژه طراحی وب، به یکی از ارکان اصلی زندگی روزمره و کسب و کارها تبدیل شده است. با توجه به گسترش روزافزون اینترنت و فراگیر شدن استفاده از وبسایتها در تمامی حوزهها، یادگیری مهارتهای بنیادی در این زمینه از اهمیت ویژهای برخوردار است. در این راستا، آموزشگاه دانش پیشه با ارائه دورههای تخصصی در زمینه آموزش HTML، به دنبال پرورش توانمندیهای فناورانه جوانان و متخصصان آینده است.
آموزشگاه دانش پیشه با هدف ارائه بهترین خدمات آموزشی، در دپارتمان کامپیوتر، کلاسهای متعددی با محتوای متنوع و روشهای نوین تدریس برای آموزش زبان HTML برگزار میکند. این دورهها بهگونهای طراحی شده است که هم برای مبتدیان و هم برای افرادی که در حال حاضر با اصول ابتدایی آشنا هستند، مناسب باشد. به این ترتیب، دانشجویان میتوانند به تدریج و با تسلط بر مفاهیم پایه، به سراغ مباحث پیچیدهتر بروند.
یکی از ویژگیهای بارز دوره آموزش زبان HTML، استفاده از شیوههای تدریس تعاملی و پروژهمحور است. در این راستا، یادگیری از طریق انجام پروژههای عملی نهتنها به تثبیت اطلاعات کمک میکند، بلکه دانشجویان را با واقعیتهای کاری در دنیای طراحی وب آشنا میسازد. آنها میتوانند با استفاده از ابزارهای مدرن، به تولید محتوای واقعی پرداخته و تجربیات عملی کسب کنند. این روش تأثیر بسزایی در افزایش مهارتهای فنی و خلاقیت در طراحی وب دارد.
علاوه بر این، آموزشگاه دانش پیشه به ارائه پشتیبانی و مشاوره به دانشجویان نیز اهمیت ویژهای میدهد. استادان با تجربه و کارآزموده با برگزاری جلسات مشاوره اختصاصی، همواره در دسترس دانشجویان هستند تا به سؤالات و چالشهای آنان پاسخ دهند. این تعامل نزدیکی که بین دانشجویان و اساتید برقرار میشود، به ایجاد فضایی دوستانه و تشویقکننده کمک میکند که در آن هر فرد میتواند با اعتماد به نفس اقدام به یادگیری کند.
اگر به دنبال شروع یک سفر آموزنده و مؤثر در دنیای وب هستید، آموزشگاه دانش پیشه میتواند انتخابی ایدهآل برای شما باشد.

سرفصل آموزش زبان HTML
مفاهیم و تعاریف اولیه
آشنایی با عنصر
تعریف تگ
مفهوم مشخصه یا صفت
آشنایی با تگها و مشخصههای اولیه
تگ انواع تیترها
تگ پاراگراف
تگ جلوههای متنی
روش کامنت گذاری
آشنایی با مفهوم CSS
انواع روشهای CSS
مشخصه Style
آشنایی با رنگها
ایجاد پیوند یا لینک
تگ و مشخصههای لینک
استایل و رنگهای لینک
آشنایی با Bookmark
درج تصویر
تگ و مشخصههای تصویر
تصویر به صورت لینک
انواع پسوندهای تصویر
تصویر پسزمینه
تصویر اسکرین سایزهای مختلف
نشانه و آیکن سایت
ایجاد جدول
تگ و مشخصه جدول
کادر و سایز
تیترهای جدول
تنظیم ردیف و ستون
استایل جدول
ایجاد لیستها
لسیت غیر ترتیبی
لیست ترتیبی
لیست توضیحی
لیست تو در تو
عناصر بلوکی و خطی
آشنایی با <div>
آشنایی با <section>
آشنایی با <span>
آشنایی با کلاس و ID
بحث تکمیلی Bookmark
آشنایی با جاوا اسکریپت
آشنایی با iframes
تگ و مشخصههای iframe
صفحات وب درون یکدیگر
سایت واکنش گرا
آشنایی با مفهوم واکنش گرایی
تگ و مشخصه واکنش گرایی
آشنایی با علامتها
درج علائم و کدهای آن
درج شکلکها و کدهای آن
ایجاد فرم
عناصر، تگها و مشخصههای فرم
آشنایی با ورودیها
ایجاد مولتی مدیا
تگ و مشخصه درج صدا
تگ و مشخصه درج ویدئو
انواع پسوند صدا و ویدئو
استاندارد فنی و حرفه ای آموزش HTML
استاندارد تولید کننده و توسعه دهنده پایگاههای اینترنتی، دوره آموزشی دیگری است که یکی از دروس دیپلم کاردانش در رشته تولید و توسعه دهنده پایگاه های اینترنتی میباشد. این دوره، علاوه بر آموزش HTML، شامل آموزش CSS، آموزش Dreamweaver و آموزش Photoshop است.
کانال تلگرام آموزش HTML
جهت دسترسی به مطالب آموزشی کانال طراحی وب، شامل فیلمها و جزوه آموزشی و نمونه سؤالات تستی و عملی به لینک زیر مراجعه کنید.